Content Aware Scaling - Images


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling
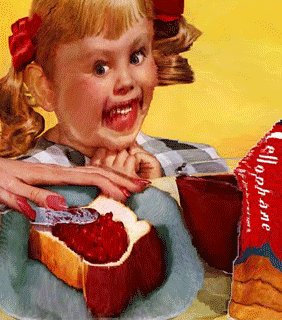
when u mom com home and make hte content aware scale


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling


Content Aware Scaling