Hatsune Miku / Vocaloid - Images
Racing Miku art by BOGOBOB/ オゴバブ


Hatsune Miku / Vocaloid
Sad


Hatsune Miku / Vocaloid
My star is still pure white


Hatsune Miku / Vocaloid
☟︎♏︎●︎●︎□︎!


Hatsune Miku / Vocaloid
Left or right?


Hatsune Miku / Vocaloid
look at her go!


Hatsune Miku / Vocaloid
Miku and Teto warriors


Hatsune Miku / Vocaloid
A Pun Comic of Miku and Her Favorite Things


Hatsune Miku / Vocaloid
Hatsune Miku: Across The Mikuverse


Hatsune Miku / Vocaloid
Chubby Miku for President 2024


Hatsune Miku / Vocaloid
Miku Concert on Opera House


Hatsune Miku / Vocaloid
Put 'em up


Hatsune Miku / Vocaloid
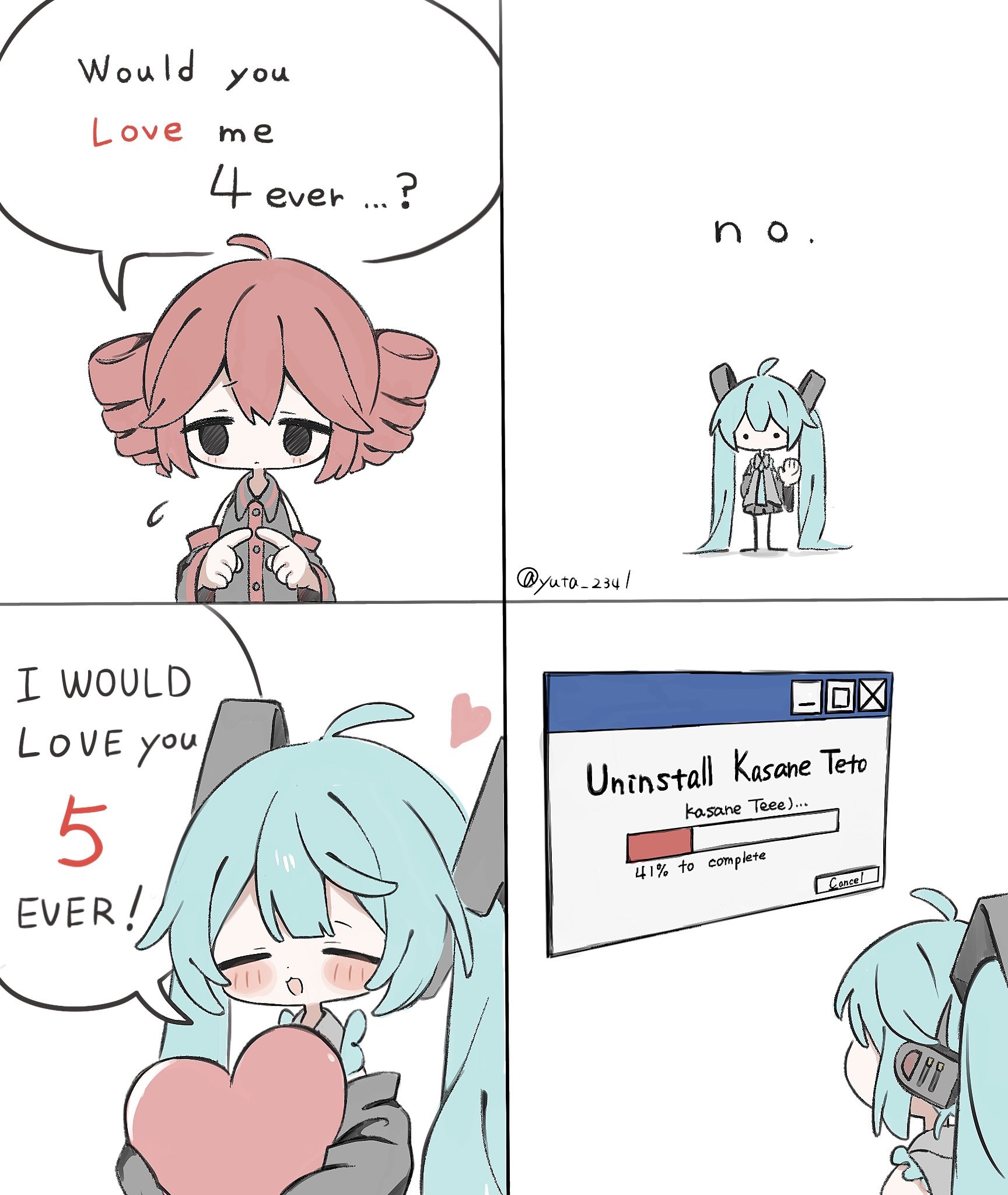
Jealous Miku


Hatsune Miku / Vocaloid
Triple Joy


Hatsune Miku / Vocaloid
kissy face kissy face >w<


Hatsune Miku / Vocaloid
Underwater Miku


Hatsune Miku / Vocaloid