Hatsune Miku / Vocaloid - Images
Young Miku


Hatsune Miku / Vocaloid
🥐 Teto


Hatsune Miku / Vocaloid
Chill Miku


Hatsune Miku / Vocaloid
miku comes to fortnite - by mayamodez


Hatsune Miku / Vocaloid
Cheeky Hatsune Miku


Hatsune Miku / Vocaloid
🌀☁️ MESMERIZER ☁️🌀


Hatsune Miku / Vocaloid
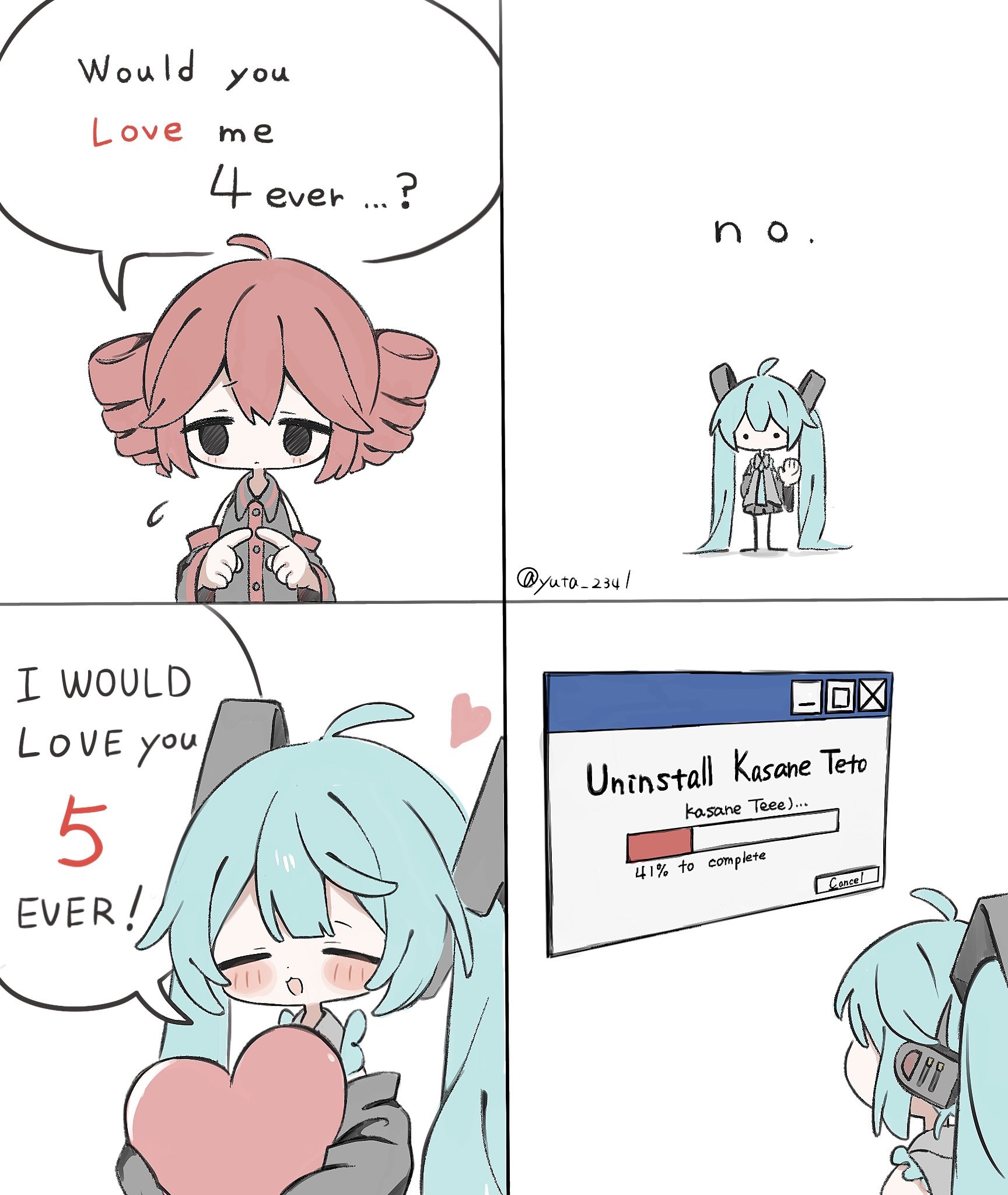
MIKU NO!!


Hatsune Miku / Vocaloid
Megaman Battle Network: Hub and Hatsune Miku in the same school


Hatsune Miku / Vocaloid
Miku with Miku and Miku


Hatsune Miku / Vocaloid
"Yeah, I am really happy with that one" said Miku


Hatsune Miku / Vocaloid
Racing Miku art by BOGOBOB/ オゴバブ


Hatsune Miku / Vocaloid
Sad


Hatsune Miku / Vocaloid
My star is still pure white


Hatsune Miku / Vocaloid
☟︎♏︎●︎●︎□︎!


Hatsune Miku / Vocaloid
Left or right?


Hatsune Miku / Vocaloid
look at her go!


Hatsune Miku / Vocaloid